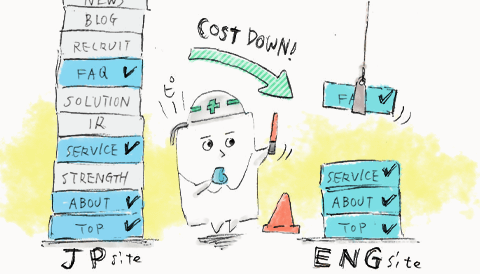
HTML直接翻訳で多言語サイト制作の手間と費用を大きく削減


外国語ページ制作には、翻訳のコピー&ペースト作業が必要?
日本語のウェブページを外国語に翻訳するときに、コピー&ペーストの手作業で翻訳を反映していくと思われている方が多いようで、よく「もっと良い方法はないものか」とご相談をいただきます。
実は直接HTMLを翻訳することで、コピー&ペースト作業が不要になることをご存知でしょうか。手作業の工程が無くなることで、作業ミスがなくなり工程も大きく短縮できます。今回はこのHTML直接翻訳についてご紹介します。
アイ・ディー・エーへのご相談・お見積り依頼は下記のリンクから承っています。
HTML直接翻訳のご相談・お見積り依頼フォームへ
目次
翻訳を直接HTMLに反映して手間と費用を削減
一般的に外国語ページを制作する場合、下記のような流れを想定されることが多いと思います。
- ウェブページの内容をWordやExcelに転記して翻訳原稿を作成する
- その原稿の翻訳を翻訳会社等に依頼
- 翻訳後のWord/Excelからテキストをコピー&ペーストしてウェブページに反映
オーソドックスな流れですが、翻訳原稿の作成(1)と翻訳後のコピー&ペースト(3)という手作業の工程があるため、それぞれのチェックの手間や作業ミスの可能性があります。
HTML直接翻訳では翻訳者の翻訳を直接HTMLに反映するため、それらの工程を省略できます。
- アイ・ディー・エーに翻訳が必要なページのURLを連絡
- デバイステキストが翻訳されたHTMLが納品される
HTML直接翻訳はどういう仕組み?
HTML直接翻訳といっても、翻訳者がHTMLタグを編集して翻訳を行うわけではありません。
当社が導入している翻訳管理システム(Translation Management System = TMS)で実現しています。
翻訳原稿をTMSに取り込み、翻訳者はTMS経由で翻訳を行います。校正もTMSを通じて行い、納品形式に応じて最終データを出力する仕組みです。
翻訳管理システムで翻訳後のHTMLを生成
WordやExcelの原稿であれば翻訳後のWord/Excelを出力して納品しますし、HTML形式の原稿であればデバイステキストが翻訳されたHTMLを納品します。
HTMLは様々な記述方法が可能ですので、正確にデバイステキストだけを翻訳対象にするには細かな設定が必要になります。アイ・ディー・エーではHTML3.2時代からHTML翻訳に対応していますので、HTMLの翻訳は得意分野のひとつになっています。
HTML直接翻訳で翻訳できるのはどんなテキスト?
HTML直接翻訳で翻訳できるのは下記のテキストになります。
- bodyタグ内のデバイステキスト
- titleタグ、meta description, meta keywords(OGタグ含む)
- 画像のalt、キャプション
HTML直接翻訳で翻訳できないのは下記のテキストで、これらについては別途エクセルで翻訳原稿を作成して翻訳する等、オーソドックスな手法を取ることになります。
- 画像化されたテキスト
- CSS、JS、PHPソース内のテキスト
直接翻訳したHTMLをそのまま外国語ページとして公開できる?
HTML内のデバイステキストを外国語に置き換えただけの状態ですので、そのまま公開することはできません。外国語ページとして完成させ公開するには、下記のようなウェブ制作の工程が必要になります。
- テキストを含む画像の翻訳版を作成
- 翻訳によって文字数が変わったことによりレイアウトが崩れている箇所を調整
- 言語切替メニュー等、言語に関連して挙動の変わる部分の調整
- JSやPHPのプログラム(問い合わせフォーム等)への翻訳反映と改修
- 最終的なページのブラウザチェック
アイ・ディー・エーには多言語ウェブ制作部門がありますので、上記工程も含め外国語サイトとして完成するところまでご依頼いただくことも、もちろん可能です。
HTML直接翻訳はウェブ制作会社向き?
翻訳は翻訳会社に外部委託することで外国語サイトを制作しておられる制作会社様も多いと思います。HTML直接翻訳はそういった制作会社様向けにもお勧めのサービスで、実際に多くご依頼いただいています。
特に韓国語やタイ語などのアジア言語で「翻訳反映済みのHTMLで納品してもらえるのは助かる」という声をいただくことが多いです。
HTML直接翻訳のメリットは?
翻訳・制作費用の削減
対訳表作成や手動でのコピー&ペースト作業が不要になり、それらの費用が削減できます。
スケジュール短縮
不要な工程がなくなることで、スケジュールも短くなります。
作業ミスがなくなる
手作業のコピー&ペーストのよる作業ミスがなくなります。
CMSを使った多言語サイト制作にも対応
CMSで構築されているサイトの多言語対応では、CMSに登録されている各フィールドを翻訳する必要があります。手動でそれらのフィールドを抜き出して翻訳原稿を作成するにはそれなりの工数が必要になり、制作費用も増加します。
CMSから出力されたHTMLを原稿としてHTMLを翻訳すれば、そうした翻訳原稿作成の必要がなくなります。
翻訳後のHTMLから必要な部分をCMSのフィールドに反映することで、最小限の工数でローカライズ作業を行うことができます。
HTML直接翻訳の費用は?
HTML直接翻訳の費用は「通常の翻訳費用」+「HTML翻訳」のオプション費用というお見積にになります。HTML原稿の分量や状態※1にもよって費用も変動しますので、実際のデータを拝見してお見積もりをいたします。。
まとめ
多言語サイト制作において、HTML直接翻訳は多くのメリットがあります。
手作業のコピー&ペースト作業を行うことと比較すると、手間も時間も大きく削減でき作業ミスの心配もありません。
サイト全体の翻訳でなくてもHTML1ページからでもご依頼いただけますので、新製品のリリースページやランディングページの多言語化でも活用いただけます。
HTML直接翻訳について、サービス詳細やお見積のご相談は下記のリンクから承っています。
WEBチーム:堤
最新の記事
-

アイ・ディー・エーの社会貢献活動について
-

英文開示の翻訳を翻訳会社に依頼するときのポイントを解説
-

IR資料の英文開示に機械翻訳を活用する方法を東証のハンドブックから解説
-

東証の「英文開示ハンドブック」に見る、IR資料翻訳を進める3つのステップ
-

機械翻訳とプロ翻訳を融合した翻訳手法「ポストエディット」の活用方法を解説
よく読まれている記事

【実践ガイド】海外向け多言語サイトの作り方と制作費用を7つのトピックで解説

多言語サイトで機械翻訳を使うときの5つの注意点

Google公式情報に見る海外向けサイトのSEO、多言語サイトのSEOポイント

HTML直接翻訳で多言語サイト制作の手間と費用を大きく削減

多言語LP(ランディングページ)制作で押さえたい4つのポイント