アクセシビリティ評価ツール miCheckerの使い方


ウェブアクセシビリティの対応を実際に進めていくには、まずはサイトの現状を把握することが必要になってきます。様々な有償・無償のチェックツールがありますが、今回は総務省が提供している「みんなのアクセシビリティ評価ツールmiChecker (エムアイチェッカー)」の使い方をご紹介します。
1. miCheckerとは
「みんなのアクセシビリティ評価ツール:miChecker」とは、JIS X 8341-3:2016(高齢者・障害者等配慮設計指針―情報通信における機器,ソフトウェア及びサービス―第3部:ウェブコンテンツ)に対応するためのアクセシビリティ評価ツールで、総務省が開発・提供しているものです。最新バージョンは3.1で、2024年4月に改訂されています。
JIS規格に則ってウェブアクセシビリティに対応する場合には、ひとつの選択肢と言えるかと思います。日本語で操作できるのも導入のしやすさの一つですね。
2. miCheckerの導入
ではさっそくmiCheckerを導入手順書に従って導入していきます。miCheckerはポータブル版のソフトウェアです。基本的には総務省のサイトからダウンロードした圧縮ファイルを解凍し、.exeファイルをダブルクリックすれば起動するものですが、Javaの実行環境が必要なため、お使いのパソコンにJava実行環境が存在しない場合は、Adoptiumをはじめとするサイトからダウンロードする必要があります。導入手順書に沿って進めれば、問題なく導入することができました。
3. miCheckerの実行
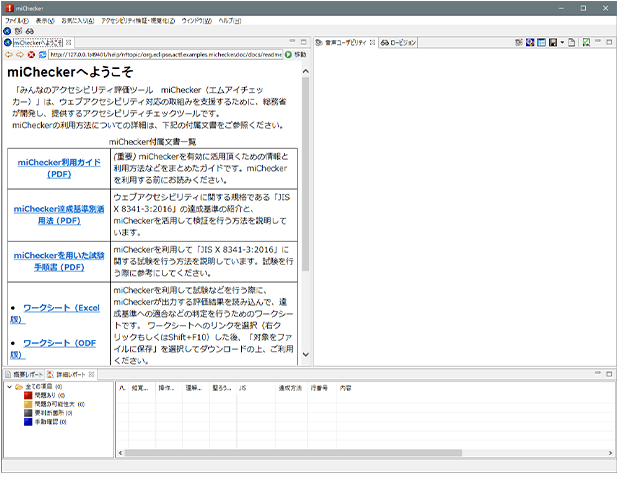
Javaの実行環境を用意できたら、miChecker.exeをダブルクリックしてmiCheckerを起動します。初期画面で、利用ガイドや評価方法、試験手順書などを参照することができます。
 図1:miChecker起動初期画面
図1:miChecker起動初期画面
4. 評価ページの指定と検証
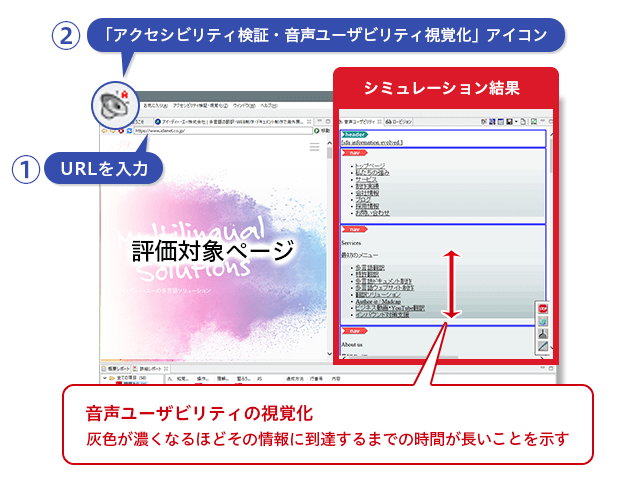
miCheckerのブラウザのアドレスバーに、評価対象のページURLを入力して、「移動」ボタン、あるいはEnterキーを押して確定します。ここでは、idaのWebサイトのトップページを評価対象にしました。対象ページが表示されたら、画面左上のメニューバーの「アクセシビリティ検証・音声ユーザビリティ視覚化」のアイコン をクリックして検証を開始します。
 図2:音声ユーザビリティ視覚化画面
図2:音声ユーザビリティ視覚化画面
図のように画面左に評価対象ページ、右にシミュレーション結果、下にレポートが表示される画面構成となっています。シミュレーションは、音声ユーザビリティとロービジョンの2パターンを確認することができます。
音声ユーザビリティ視覚化の画面では、灰色が濃くなるほどその情報に到達するまでの時間が長いということを示します。また、音声ユーザビリティのシミュレーションには、音声ブラウザモードも用意されており、スクリーンリーダーでどのように読み上げられるかを確認することができます。ロービジョンシミュレーションでは色覚異常のあるユーザのシミュレーションをすることができます。
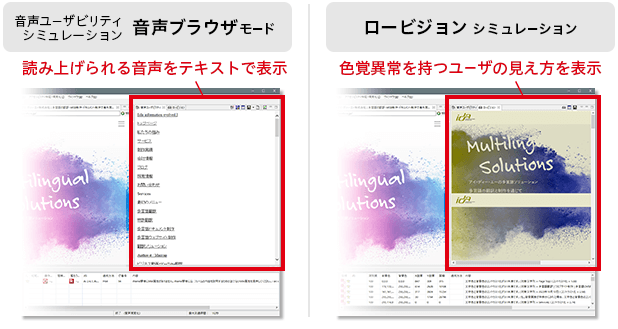
 (左側) 図3:音声ブラウザシミュレーション (右側) 図4:ロービジョンシミュレーション
(左側) 図3:音声ブラウザシミュレーション (右側) 図4:ロービジョンシミュレーション
これらの見え方は「ウィンドウ」メニューの「設定」にて詳細に設定をカスタマイズすることが可能です。
5. 検証結果の確認
ウェブアクセシビリティ対応は、WCAGなどのガイドラインに照らしてコンテンツの修正を行います。しかし、各項目の問題を確認し、ガイドラインのページで達成基準や達成方法を参照するのは地味に手間がかかるものです。
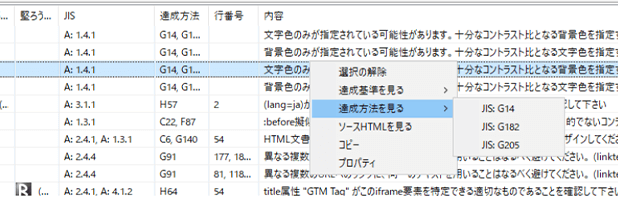
miCheckerでは画面下部の詳細レポートのカラムで、該当する達成方法のリンクをダイレクトに参照することができます。また、問題がある箇所のHTMLソースを表示することも可能となっていました。
 図5:詳細レポート
図5:詳細レポート
一つ一つの達成基準について学んで理解していたとしても、機械的に問題を洗い出さなければ漏れもありますし、なにより時間がかかるのでこのようなツールの使用は必須であるとつくづく思いました。
6. 検証結果の保存とワークシートへの転記
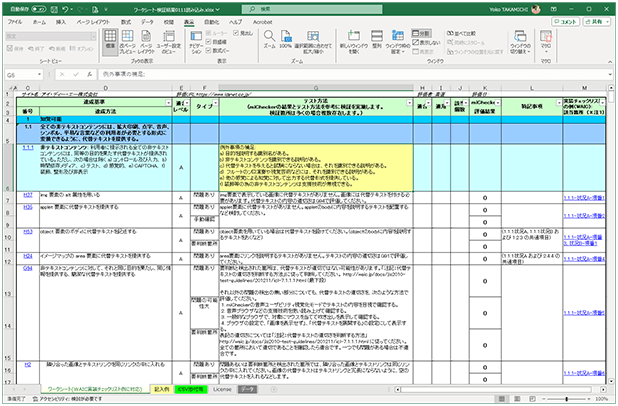
miCheckerは単に評価をするだけでなく、達成基準に沿って問題を整理し、それを公開するまでのフローも考慮されています。ダウンロードするとワークシートのエクセルが手順書に含まれており、検証結果をCSVとして保存したものを取り込めるようになっています。
 図6:miCheckerに付属するワークシートのサンプル
図6:miCheckerに付属するワークシートのサンプル
実際のウェブアクセシビリティ対応では、このワークシートから、達成基準リストを作成して、公開するという流れになります。
大まかではありますが、以上がmiCheckerの基本的な操作や機能説明となります。
まとめ
miCheckerは日本語で利用でき、比較的導入しやすいツールであると言えます。ただ、導入や操作自体は難しいものではありませんが、問題の内容理解や修正作業にはやはり専門知識が必要です。 また、問題が一度に抽出できるとはいえ、ツールで自動的にチェックできるのはほんの一部で、多くの項目は人の目で確認し、判断していく必要があります。
現在のサイトの品質を知りたい、アクセシビリティ対応について相談したいなどのご要望がございましたら、お気軽にご相談ください。
次回はmiCheckerで検証後、アイ・ディー・エーサイトで行ったアクセシビリティ対応についてご紹介したいと思います。
最新の記事
-

アイ・ディー・エーの社会貢献活動について
-

英文開示の翻訳を翻訳会社に依頼するときのポイントを解説
-

IR資料の英文開示に機械翻訳を活用する方法を東証のハンドブックから解説
-

東証の「英文開示ハンドブック」に見る、IR資料翻訳を進める3つのステップ
-

機械翻訳とプロ翻訳を融合した翻訳手法「ポストエディット」の活用方法を解説
よく読まれている記事

【実践ガイド】海外向け多言語サイトの作り方と制作費用を7つのトピックで解説

多言語サイトで機械翻訳を使うときの5つの注意点

Google公式情報に見る海外向けサイトのSEO、多言語サイトのSEOポイント

HTML直接翻訳で多言語サイト制作の手間と費用を大きく削減

多言語LP(ランディングページ)制作で押さえたい4つのポイント