ウェブアクセシビリティと日本の障害者の動向


ウェブアクセシビリティ対応について、いろんなところで耳にするようになってきました。私も目下、ウェブアクセシビリティ関連の講座などを受講して勉強しているところです。障害者差別解消法の改正でウェブアクセシビリティそのものが義務化されるわけではないというのは、先日の記事「2024年6月にWebアクセシビリティが義務化される?」の通りです。
今すぐ何かする必要がないことはわかりましたが、いったい何から始めればいいのか、どんなことに気を配っていけばいいのか、漠然としているという方も多いのではないでしょうか。そこで、日頃なかなか知る機会のない日本の障害者*1の動向や、ウェブアクセシビリティがどんな人に役に立つ取り組みなのかについて、まとめてみました。
*1 障害(者)の表記については、自治体、企業、教育機関などがそれぞれの考えに基づいた表記を用いていますが、この記事では法律名である「障害者差別解消法」(正式名称は「障害を理由とする差別の解消の推進に関する法律」)に統一しています。
日本の障害者総数と障害の内訳
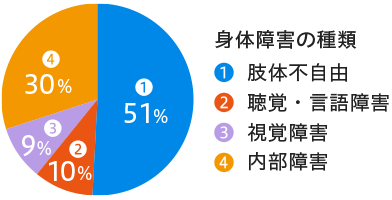
まず日本の現状はどうなのかを調べてみました。令和4年の厚労省の資料によると、障害を持つ方の総数は964.7万人で、人口の約7.6%にのぼるそうです。身体障害者の内訳としては、肢体不自由181万人、内部障害*2109.1万人聴覚・言語障害36.0万人、視覚障害31.5万人となっています。

内閣府 「平成25年版障害者白書 第1編 障害者の状況等(基礎的調査等より)」より。
*2 内部障害は、心臓機能障害、腎臓機能障害、呼吸器機能障害、膀胱・直腸機能障害、小腸機能障害、肝臓機能障害、ヒト免疫不全ウイルス(HIV)による免疫機能障害の7つの障害を指します。体の内部の障害のため、ほとんどの方が外見から障害があることがわかりません。疲れやすかったり、タバコの煙などで苦しくなったりするなど、周囲の理解と配慮が欠かせません。
障害の種類や度合いは多種多様
これらの障害を持つ方はどのようにウェブサイトを使うのでしょうか。肢体不自由の方には、マウスやトラックボールを操作できる方もいれば、手足が動かせず、マウススティックやヘッドポインタを使ってキーボードのみで操作する方もいます。こういった方にとっては、文字入力が大変だったり、横スクロールが操作しにくかったり、ボタンなどが小さすぎるとクリックしにくかったりします。

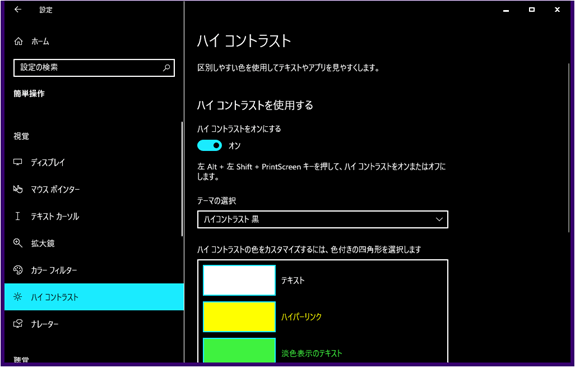
視覚障害者には、全盲の方も弱視(ロービジョン)の方もいます。ロービジョンの方は画面を拡大したり、画面に顔を近づけて利用されていることが多く、背景が白だとまぶしいので、ダークモードやOSのハイコントラストモードを利用することが多いようです。

また、脳機能の障害で小さな文字に焦点を合わせるのが難しい方は、上の設定画面にもある拡大鏡や、携帯のズーム機能などを利用してサイトを閲覧していますし、読み書きが不得手な方は、音声で読み上げてくれるスクリーンリーダーを利用したりします。
このように、身体障害と一口に言っても、その種類や度合いは幅広く、各々が抱える問題を解決するための方法やツールを使ってウェブサイトを利用しています。
「すべての人にとって使いやすいウェブサイトを作るなんて到底無理なのでは…」と、思われますか?実のところ私もそんな風に感じてしまった一人なのですが、やはり取り組みそのものをあきらめてしまうのではなく、できることからはじめていくことが大切なのかなと思います。
ウェブアクセシビリティの恩恵を受けるのは障害者や高齢者だけではない
わかりやすくアクセシブルなウェブサイトは、障害者や高齢者だけでなく一般利用者にとっても使いやすいウェブサイトになります。例えば、下記のような状況は誰でも一度は経験があるのではないでしょうか。
- 周りの音が大きすぎて動画などの音声が聞こえない。
- イヤホンがなく、図書館や電車内などの静かなところで動画を視聴できない。
- 動画や音声でしか情報提供がされておらず、内容を把握できない。
これらは、動画にキャプション(字幕)があったり、動画や音声とは別にテキストでも情報提供があったりと、代替手段が用意されていれば解決します。これは、画像に適切な代替テキストを設定することと同じように、非テキストのコンテンツを文字で検索エンジンに伝えられるため、SEOにもとても有効です。
また、こんな経験もありませんか。
- 屋外で光がまぶしすぎて、コントラストが低いデザインを判別できない。
- モニターの設定などで薄い色の文字などが見えづらい。
- 眼精疲労や、視力の低下などで小さな文字に焦点を合わせづらい。

このような問題も、一定のコントラスト比のあるデザインをしていれば、解消されるケースが多いでしょう。
これらはほんの一部ですが、ウェブアクセシビリティに取り組むことは、障害者や高齢者のみならず、ウェブサイトを使うすべての人の役に立つことがわかる例です。ウェブアクセシビリティの基準を達成することはもちろん大切ですが、まずは情報源にアクセスできる代替手段が用意されているかどうかという視点を持つようにしましょう。完璧なものを用意するのが難しくても、まずは動画など非テキストコンテンツは概要をテキストで記したり、問い合わせ先フォームであれば電話番号を掲載するなど、できることからはじめてみませんか。
終わりに
ウェブアクセシビリティについて学び始めて、自分の知らないことの多さを改めて認識しました。ウェブアクセシビリティに取り組むことは、これまでかかわっていなかった人たちとつながることのように思います。構えすぎず、できることから取り組んでいくことで、誰もが尊重されていると感じられる社会になっていくことを望みます。
基本的なアクセシビリティの対応例や、世界的な動向などについても、今後の記事でご紹介したいと思いますので、ぜひそちらもご覧いただけるとうれしいです。
WEBチーム:高道
最新の記事
-

アイ・ディー・エーの社会貢献活動について
-

英文開示の翻訳を翻訳会社に依頼するときのポイントを解説
-

IR資料の英文開示に機械翻訳を活用する方法を東証のハンドブックから解説
-

東証の「英文開示ハンドブック」に見る、IR資料翻訳を進める3つのステップ
-

機械翻訳とプロ翻訳を融合した翻訳手法「ポストエディット」の活用方法を解説
よく読まれている記事

【実践ガイド】海外向け多言語サイトの作り方と制作費用を7つのトピックで解説

多言語サイトで機械翻訳を使うときの5つの注意点

Google公式情報に見る海外向けサイトのSEO、多言語サイトのSEOポイント

HTML直接翻訳で多言語サイト制作の手間と費用を大きく削減

多言語LP(ランディングページ)制作で押さえたい4つのポイント