【制作者インタビュー】UI設計とアクセシビリティ対応のポイント:阪神甲子園球場チケット販売サイトリニューアル

今日は、阪神甲子園球場のチケット販売サイトリニューアルの制作事例について、制作担当スタッフのインタビューをお送りします。
話し手:ディレクターT、デザイナーO
甲子園球場の公式チケット販売サイト
今日はよろしくお願いします。この事例はチケット販売サイトのリニューアルということですが、まずは概要を教えてもらえますか。
ディレクターT:はい、阪神甲子園球場の公式チケット販売サイト「甲チケ」のリニューアルをお手伝いした案件です。新しい購入方法を設けたり、座席選択の利便性を高める改修です。
甲子園に阪神タイガースの試合を観に行くときに利用するサイトですか?
T:そうですね。一般のチケット販売サービスでも購入できますが、甲子園オフィシャルのチケット販売サイトが「甲チケ」になります。他には春夏の高校野球の観戦チケットなども購入できます。
すると、ひとつの試合だけでも数千人、数万人が利用するような。
T:はい、具体的な数字はわかりませんが、そうなると思います。
アイ・ディー・エーが担当した制作範囲について教えてください。
T:システム部分を除く、フロントまわりのビジュアルデザイン、ユーザインタフェース(UI)デザイン、WEBシステム向けのHTMLコーディング部分になります。
システムは別なんですね。
T:はい、システム部分は別の開発会社様が担当されています。以前はスマートフォンに対応していなかったので、スマホ対応も大きなポイントでした。
多言語展開としては?
T:本件は日本語だけです。そういう意味ではアイ・ディー・エーでは珍しい事例かもしれません。
購入フローのUIデザイン
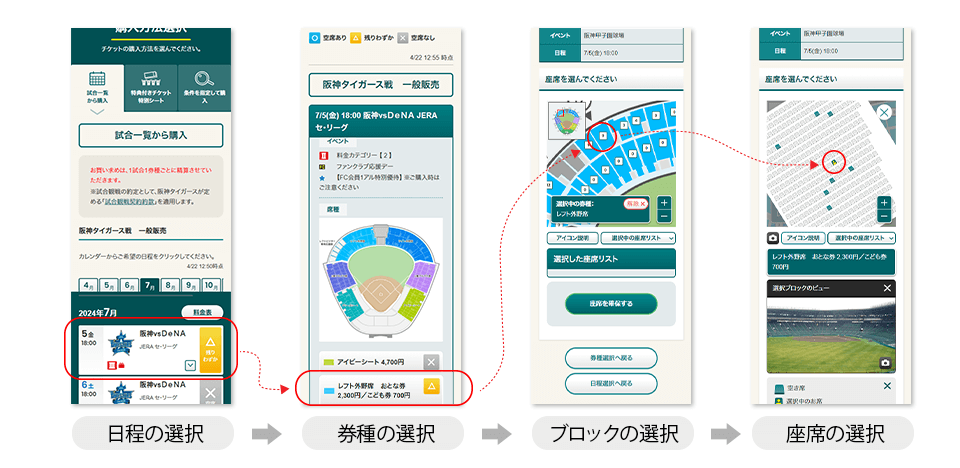
完成したサイトの画像を見ているんですが、球場のどのブロックのどの座席、まで指定して購入できるんですね。
T:そうですね。映画館やコンサートのチケット購入と似ています。

甲子園球場の規模だと、座席の種類も多そうです。
T:はい、座席に加えてチケットの種類などの購入パターンが複数あり、それらを「日付から」や「チケットの種類から」などの切り口で購入する座席を絞り込んでいきます。
それら購入フローの全画面のUIをデザインしていくわけですか。
デザイナーO:リニューアル前のからのベースのシステムは存在しているので、基本的な流れが決まっている部分はありました。新しく追加された機能や画面も、既存フローと合わせて操作して違和感が出ないよう、デザインを進めていった感じです。
UI設計で特に気を付けた点があれば聞かせてください。
O:「こう画面遷移してきた人は、この情報を必要とするはずだ」「この画面ではこの情報がすぐ目に入らないと、不安に思う人がいるはずだ」という利用者の使用感を大切にしています。そこを先回りしてデザインに反映するような。
T:システム的な制約もありましたね。
O:表示できるボタンの種類や使用できる色などの制約がある中で、正解を探すカンジでした。おそらくスマホからの利用が多くなると思ったので、モバイルでの表示に特に注意を払いました。
アクセシビリティへの配慮
アクセシビリティにも配慮されていたとか。
T:はい、個人的にも取り組んでいる分野なので、できる部分は仕様に反映しています。ローテーションバナーに一時停止機能を加えたり。
O:デザイン面では、ボタンはわかりやすい形状で押しやすくする、色だけで判断しないといけない箇所を無くすなど、なるべく多くの人にわかりやすい画面になるように配慮しました。
T:あと、アクセシビリティに関わらず通常から気を付けていることですが、「この画面で何をするべきか」のようなガイドになる説明は入れるようにしています。
利用者、関係者、システム間の要件を調整
制作に関して苦労した点や感想などあれば聞かせてください。
T:やはり大きな仕組みなので関係者の方も多く、様々なご意見を1つの案にまとめていきました。リニューアル前からの利用者の方にもなるべく戸惑いのないような配慮も必要で、制作サイドだけではわからないことも多かったです。
O:私は普段のウェブサイトのデザインより進めやすかったです。
というと?
O:本件では「試合のチケットが買いやすいこと」が正解で、どうすればその正解に近づくか、を考えればよかったので…
「利用者が使いやすい」以上の価値はない
目的が明確だった?
O:はい、例えばウェブのランディングページも目的が明確に決まっていますが、何をどうアピールするか正解が1つではないので、やはり迷うこともあります。本件については、「使いやすいこと」を目指してUIデザインを詰めていくことに集中できました。
T:甲子園球場様の案件はこれまでにも複数担当させていただき、お客様にもアイ・ディー・エーのデザインを評価いただいている、ということはありました。
そういう積み重ねの上での事例なんですね。今日はお二人とも、どうもありがとうございました。
UI設計、アクセシビリティのご相談も承っています
アイ・ディー・エーでは、ウェブシステムのUI設計、サイネージなどの画面デザインの制作にも対応しています。もちろん、日本語だけでなく多言語の対応も可能です。
お問い合わせ、無料お見積もりのご依頼は下記のリンクから承っています。
最新の記事
-

アイ・ディー・エーの社会貢献活動について
-

英文開示の翻訳を翻訳会社に依頼するときのポイントを解説
-

IR資料の英文開示に機械翻訳を活用する方法を東証のハンドブックから解説
-

東証の「英文開示ハンドブック」に見る、IR資料翻訳を進める3つのステップ
-

機械翻訳とプロ翻訳を融合した翻訳手法「ポストエディット」の活用方法を解説
よく読まれている記事

【実践ガイド】海外向け多言語サイトの作り方と制作費用を7つのトピックで解説

多言語サイトで機械翻訳を使うときの5つの注意点

Google公式情報に見る海外向けサイトのSEO、多言語サイトのSEOポイント

HTML直接翻訳で多言語サイト制作の手間と費用を大きく削減

多言語LP(ランディングページ)制作で押さえたい4つのポイント