idaで実装したウェブアクセシビリティ対応例3つ

前回のブログでは、「みんなのアクセシビリティ評価ツールmiChecker」の使い方をご紹介しました。今回はmiCheckerを使用して実施したアクセシビリティ対応の例3つと、対応を保留にしたことなどをご紹介したいと思います。
目次
idaのWebサイトはすでにアクセシブルだった?
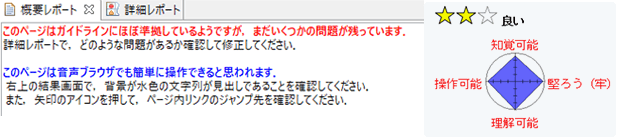
miCheckerでの検証時、左下の概要レポートタブには、「このページはガイドラインにほぼ準拠しているようですが、まだいくつかの問題が残っています。詳細レポートで、どのような問題があるの確認して、修正してください」と表示されていました。
 図1:idaトップページ検証結果の概要レポート(検証当時)
図1:idaトップページ検証結果の概要レポート(検証当時)
miCheckerだけでなく、Lighthouseでも、idaサイトのアクセシビリティのスコアはなかなかよかったのです(JIS規格とWCAGは統一されているので当然と言えばそうなのですが)。
つまり、制作時にアクセシビリティを意識していなくても、最新のHTMLの仕様に則ってコーディングを行っていれば、ある程度ガイドラインに準拠ができている可能性が高いということです※。
それでも実際に検証をしてみると、改善すべきと思われた点がありましたので、実際に自社サイトで対応した例をご紹介します。
改善例1 代替テキストの見直し
達成基準 1.1.1 非テキストコンテンツ:利用者に提示されるすべての非テキストコンテンツには、同等の目的を果たすテキストによる代替が提供されている。(レベル A)
代替テキストは、通常の制作でも設定していたため、恐らく問題ないだろうと考えていたのですが、音声だけを頼りにコンテンツを閲覧しているユーザを想定し、非テキストコンテンツを過不足なく説明しているかどうかという視点でチェックすると、結構な数の最適化を行うことになりました。
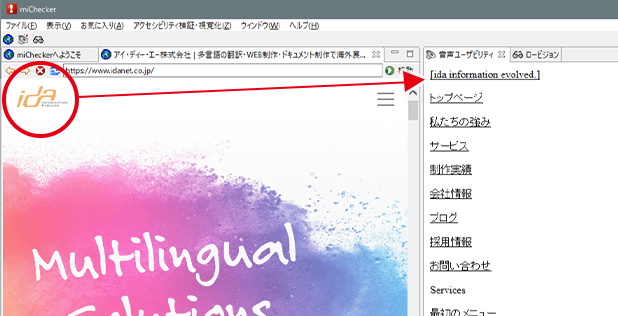
 図2:idaのトップページ音声ブラウザモードで表示(改善前)
図2:idaのトップページ音声ブラウザモードで表示(改善前)
上はmiCheckerの音声ブラウザモードの画面です。右側には、実際にスクリーンリーダー等で読み上げられるテキストが表示されています。右上に [ida information evolved] という表記がありますが、これはidaの会社のロゴの代替テキストでした(改善前)。ロゴはidaとINFORMATION EVOLVEDという文字を組み合わせて作られているので、制作当初はそのままを代替テキストにしたのですが、ここでは最初に読み上げられた時のことを考えて [アイ・ディー・エー株式会社] と社名に改めました。
その他の箇所も、画像が伝える情報を正確に、また重複なく伝えられるよう見直しました。
改善例2 本文へスキップする「スキップリンク」の追加
達成基準 2.4.1 ブロックスキップ:複数のウェブページ上で繰り返されているコンテンツのブロックをスキップするメカニズムが利用できる。(レベル A)
指摘された問題の一つに「“本文へ移動”などのスキップリンクの提供を検討してください」というものがありました。アクセシビリティ対応のひとつである論理的なナビゲーションの設計はクリアしていましたが、読み上げられた時のことを十分検討できていませんでした。
このスキップリンクがない場合、スクリーンリーダーは本文に到達する前にナビゲーションを読み上げるため、視覚に障害がある方などは、ナビゲーションの読み上げが終わるまで待たなければなりません。
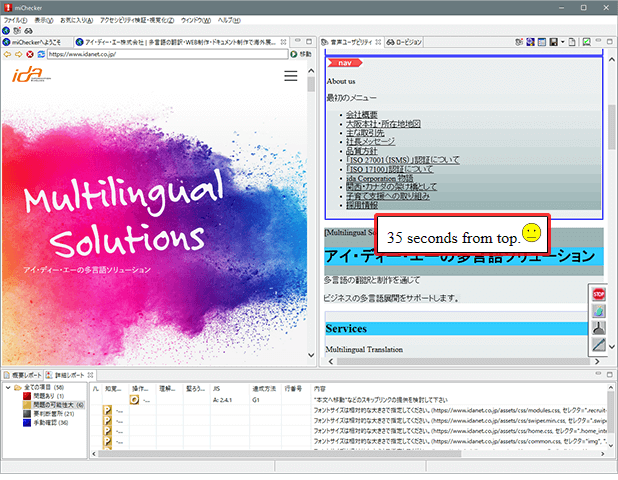
 図3:音声ユーザビリティ検証画面(改善前)
図3:音声ユーザビリティ検証画面(改善前)
灰色が暗くなるほど、その情報に到達までに時間がかかることを意味する。
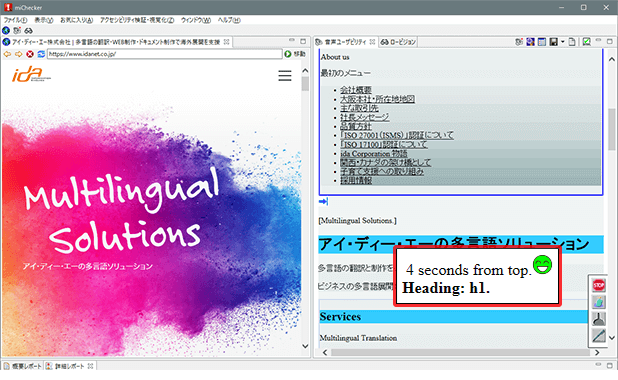
スキップリンクがないため、改善前はメインコンテンツへの到達に35秒かかっていたのですが、改善後は4秒で到達できるようになりました。
 図4:音声ユーザビリティ検証画面(改善後)
図4:音声ユーザビリティ検証画面(改善後)
人力でも一つ一つの要素が正しくコーディングされているかチェックしていくことは可能ですが、チェックツールで効率的に問題を洗い出し、さらに修正後の確認にもチェックツールを活用していくことが必須です。
改善例3 フォーカスインジゲーターの表示
達成基準 2.4.7 フォーカスの可視化:キーボード操作が可能なあらゆるユーザインタフェースには、フォーカスインジケータが見える操作モードがある。(レベル AA)
フォーカスインジゲーターとは、その名の通りフォーカスを示すもので、Webページのどこにフォーカスがあるかを視覚的に示すものです。例えば、マウスを使わずキーボードで操作している場合には、現在フォーカスがある位置が示されなければ、コンテンツへのアクセス自体も困難になってしまいます。
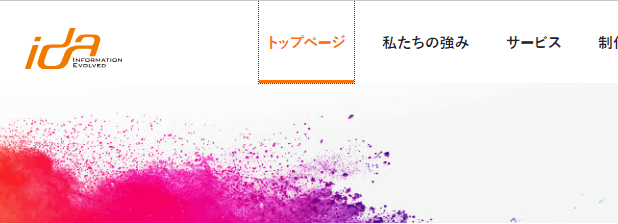
実は、検証時はまったく表示されていなかったため、CSSを調整して表示するようにしました。この記事の執筆時点では青いドットのラインで示すようにしています。ロービジョンシミュレーション画面でもしっかり見えますが、もう少し視認性が高いものを検討していければと思います。
 図5:フォーカスインジゲーターの表示(改善後)
図5:フォーカスインジゲーターの表示(改善後)
対応を保留したコントラスト比
達成基準 1.4.3 コントラスト (最低限) : テキスト及び文字画像の視覚的提示に、少なくとも 4.5:1 のコントラスト比がある。(レベル AA)
指摘事項の中に、コントラスト比もありました。idaのコーポレートカラー、ロゴの色はオレンジです。それに合わせてリンクカラーやアクセントカラーもオレンジになっているのですが、白背景とこのオレンジの色のコントラスト比が4.5:1を満たしていませんでした。
ロゴについては除外して考えてよいのですが、サイト全体のトーンがすでに確立しているので、色だけを変える判断は簡単にはできませんでした。
このコントラスト比はよい例ですが、チェッカーで引っかかったからといってその問題を盲目的に解消するのも
カラーアクセシビリティは奥深い問題で、特にオレンジを扱うことは難しいようです。また、別の機会にこの話題は取り上げられればと思います。
まとめ
その他も検証結果をもとに、多数の修正を行っていますが、普段の制作ではそこまで意識できていなかったものを中心にご紹介しました。これらの3つが未対応の場合は、ぜひ改善されることをお勧めします。
引きつづき、スクリーンリーダーの導入や、問い合わせフォームのアクセシビリティについても進めていきたいと考えています。
最新の記事
-

「歴史」と「AI」のあいだで考えた、翻訳のこれまでとこれから – JTF翻訳祭2025参加レポート
-

サイト自動翻訳ツールの検討時に知っておきたい「翻訳」と「反映」機能の違い
-

アイ・ディー・エーの社会貢献活動について
-

英文開示の翻訳を翻訳会社に依頼するときのポイントを解説
-

IR資料の英文開示に機械翻訳を活用する方法を東証のハンドブックから解説
よく読まれている記事

機械翻訳とプロ翻訳を融合した翻訳手法「ポストエディット」の活用方法を解説

多言語サイトで機械翻訳を使うときの5つの注意点

【実践ガイド】海外向け多言語サイトの作り方と制作費用を7つのトピックで解説

Google公式情報に見る海外向けサイトのSEO、多言語サイトのSEOポイント

HTML直接翻訳で多言語サイト制作の手間と費用を大きく削減